
Prototype made with Protopie
Scaling a design system
for a podcast app
The need for Design Systems goes hand in hand with the need for scale, efficiency, and consistency in design, and that was exactly what Orelo needed.
In collaboration with a very good friend of mine, and also a great designer, Henrique Sanches, we designed Orelo's Design System in Figma and started by defining the first tokens.
As Adobe says:
"Design tokens are all the values needed to construct and maintain a design system — spacing, color, typography, object styles, animation, etc. — represented as data. These can represent anything defined by design: a color as a RGB value, an opacity as a number, an animation ease as Bezier coordinates."
A collection of design tokens is what we called Foundation in this project. Check it below:






After designing the Foundation, we used those tokens to create the Components session: a series of standalone UI elements designed to be reusable, like a button. And we specified its functional behaviour by building instructions that would allow developers to use these componentes in a logical and consistent way.
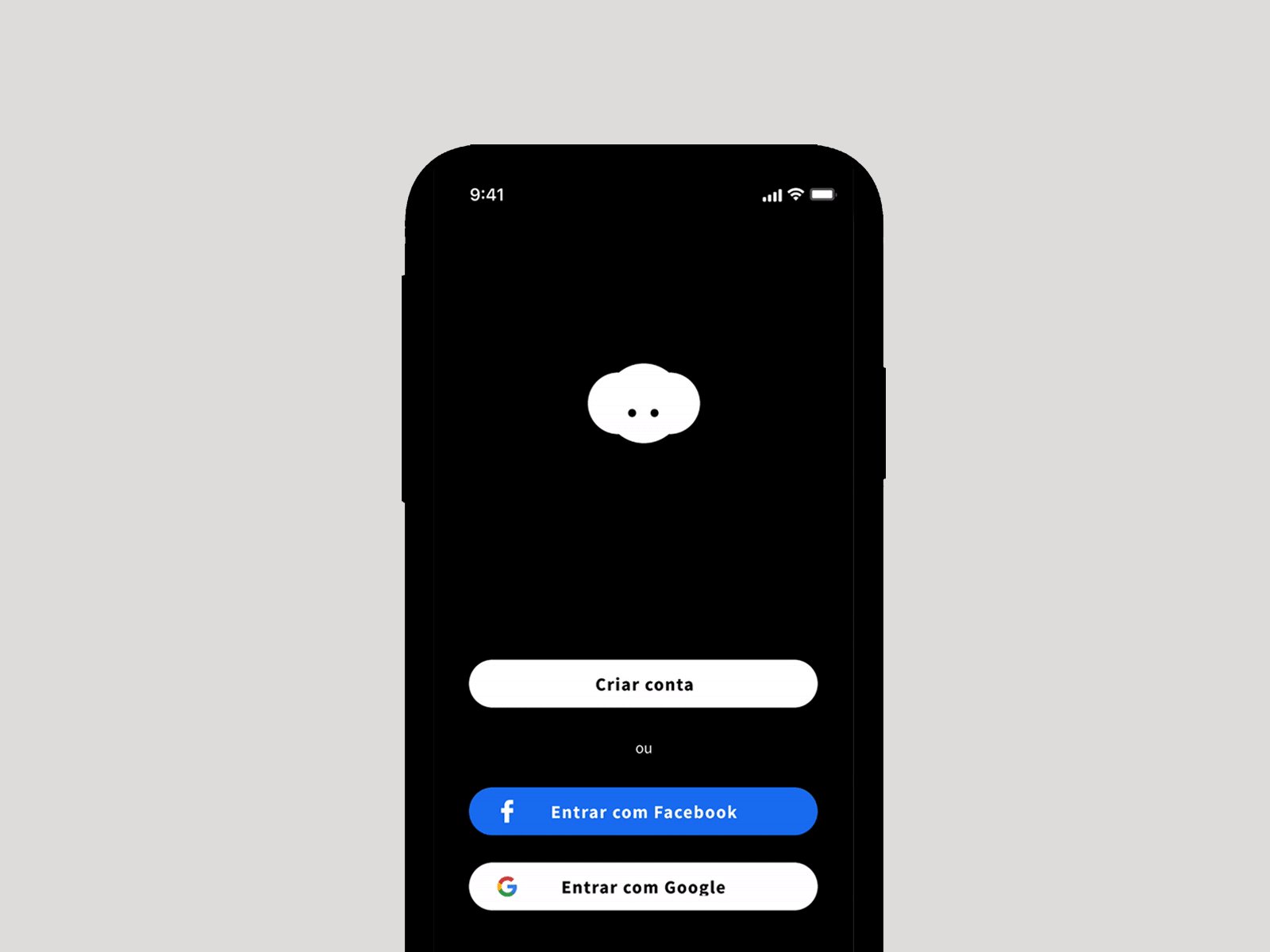
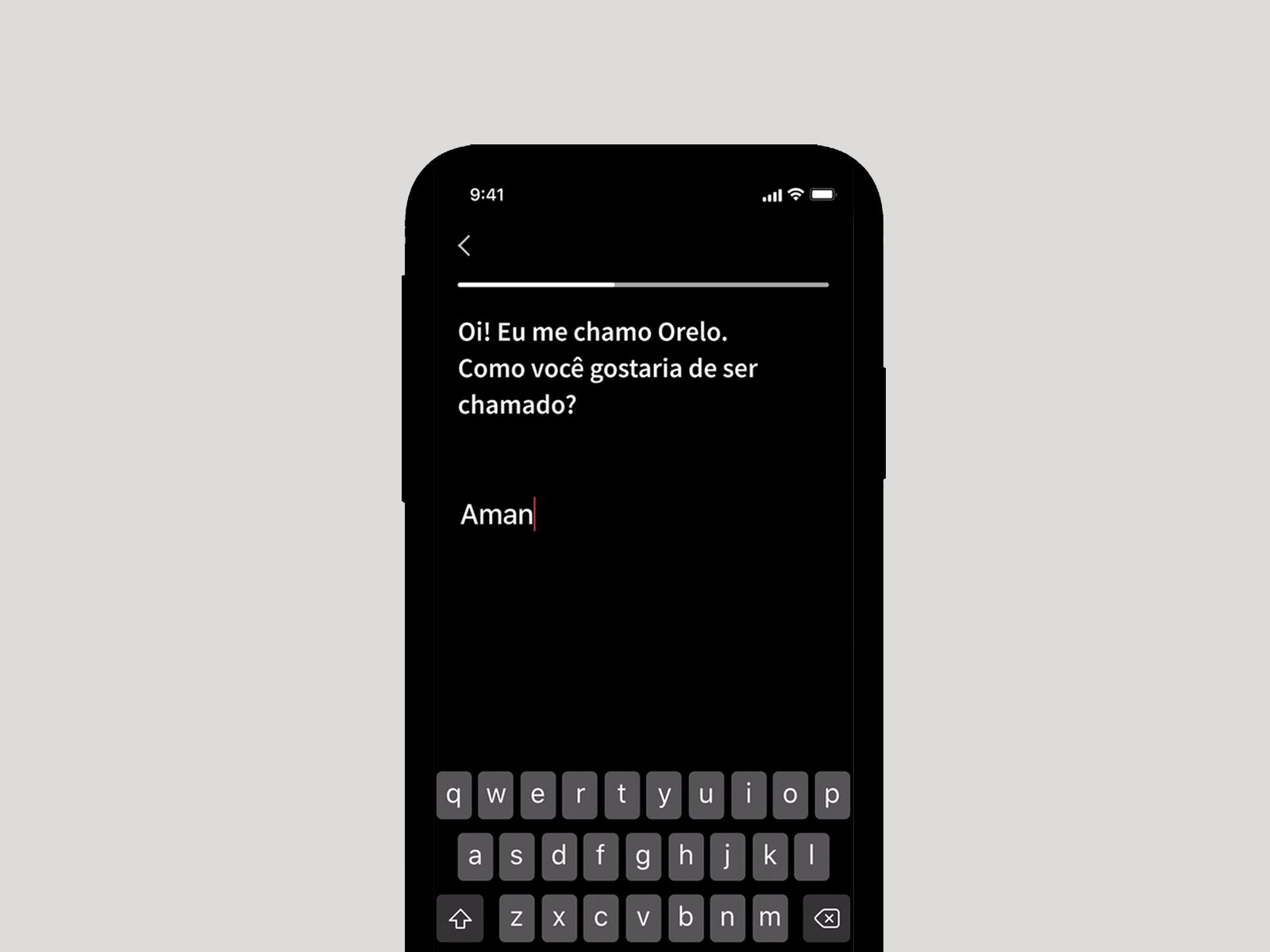
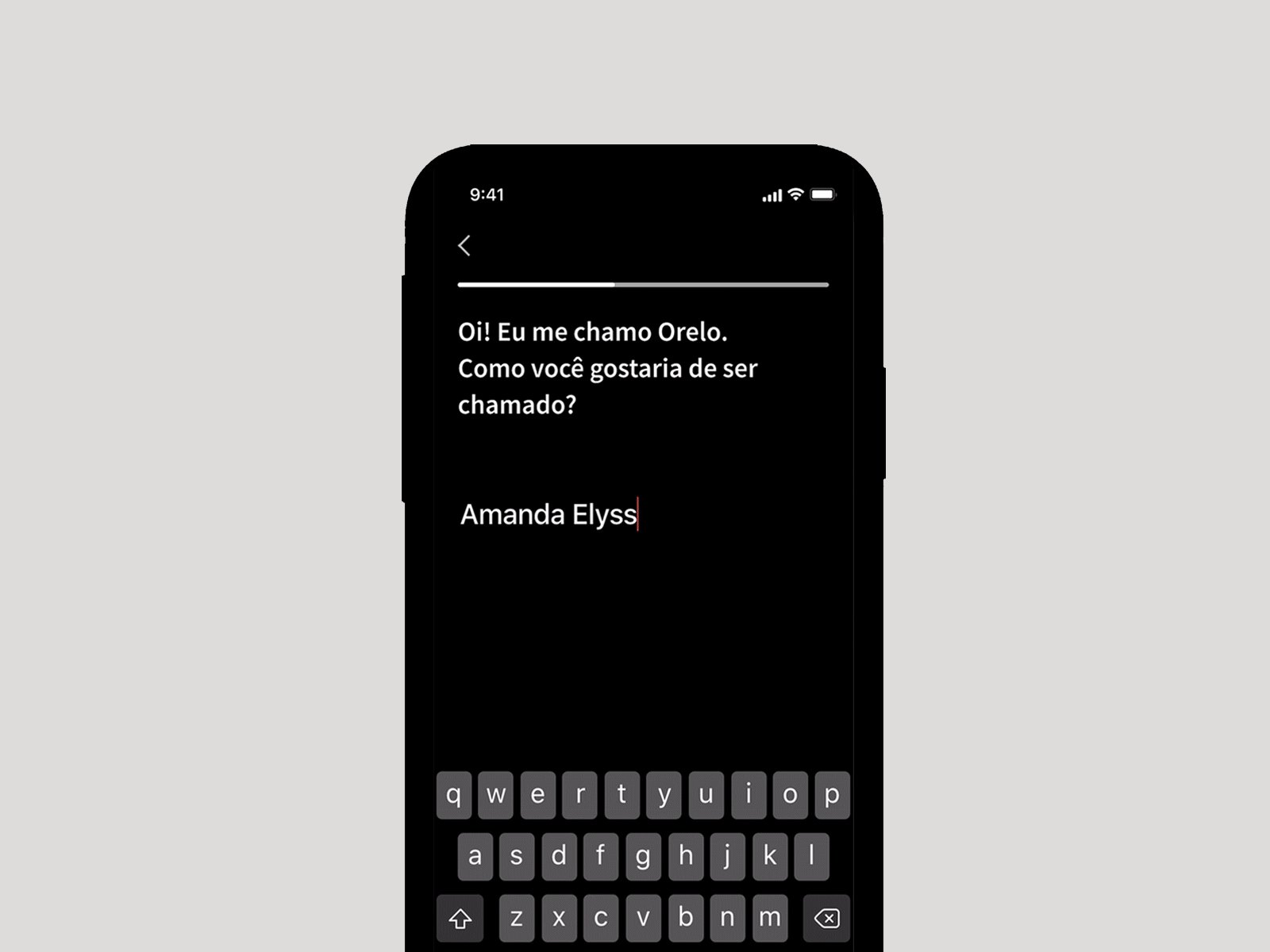
The components helped us to create the first reference screens of their new app:









